在CSS中,有三种方式可以脱离文档流(float、absolute、fixed),float就是其中的一种。它会使元素漂浮起来了一样。 absolute和fixed是属于定位(position)的属性,下一篇文章会介绍。
标准文档流
定义:块级元素一个一排的从上向下堆放,行内元素从左向右地堆放。
脱离文档流
Q1:脱离文档流就不占据空间了么?
A1:可以这么说,更加准确的说法是一个元素脱离文档流之后,其他的元素在定位的时候会当做没有看到它,两者位置重叠都可以。
Q2:
1. 定义和用法
float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
如果浮动非替换元素,则要指定一个明确的宽度;否则,它们会尽可能地窄。
注释:假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止。
2. 通俗定义
float浮动,会使元素向左向右移动,浮动元素之后的元素(同一层)将围绕它。浮动之前的元素不会受到影响。常用于图像中。
// style
img{
float: right
}
// html
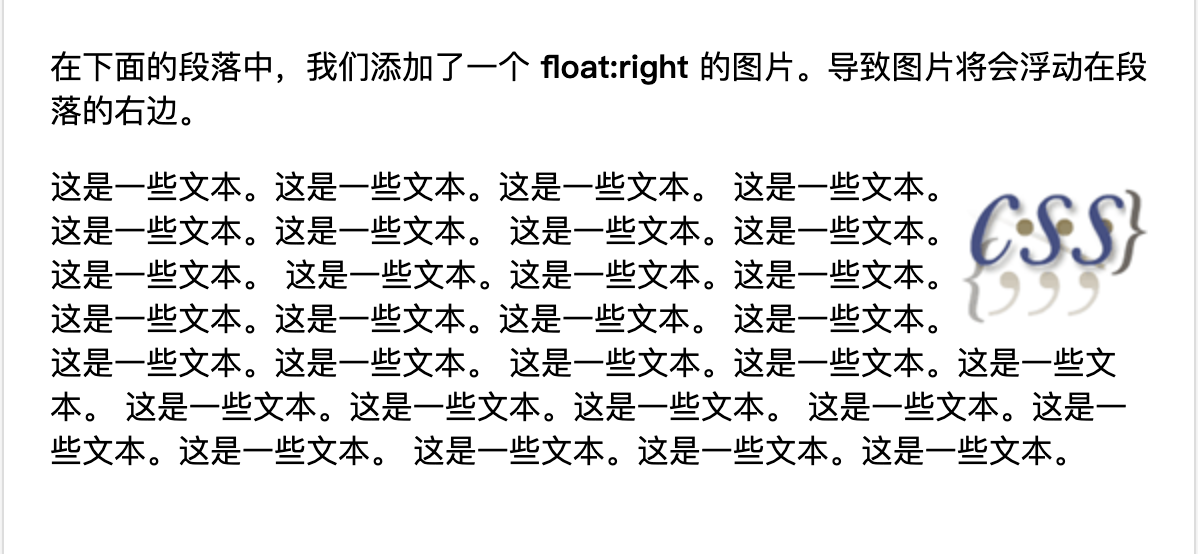
<p>在下面的段落中,我们添加了一个 <b>float:right</b> 的图片。导致图片将会浮动在段落的右边。</p>
<p>
<img src="logocss.gif" width="95" height="84" />
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
</p>

3. 半脱离文档流
float浮动属于半脱离文档流,float浮动跟position:absolute一样拥有脱离文档流的功能,但是float虽然脱离了文档流,但是会仍然会占据位置,其他的文本内容会按照顺序继续排列。
